

Game Grumps VS: The Game
Overview
The goal of this project is to replicate the fighting system in Super Smash Bros. Ultimate, and to come up with custom characters based on the Game Grumps. In order to get to where it is now I had to build many tools which I will go over here. This project is something I’ve been working on in Unity.
play the game here
https://playingwcolor.github.io/ggvsthegame/
Script Organization
I’ve organized everything into separate functions based on their focus. It all starts with the basic Unity functions : Update and Fixed Update. Simply put, Update runs every time a frame is rendered, and Fixed Update runs every time a physics calculation is performed.
Within Update is where all one time inputs are checked, like jumping or breaking out into a run. If you try to check for these in Fixed Update, inputs can be missed, so they have to be done in Update. The Animation function, where all the animations take place is called at the bottom of the Update function.
Fixed Update is where all movement input is checked and movement calculations are made like walking and running. This is where any kind of movement over time is done.
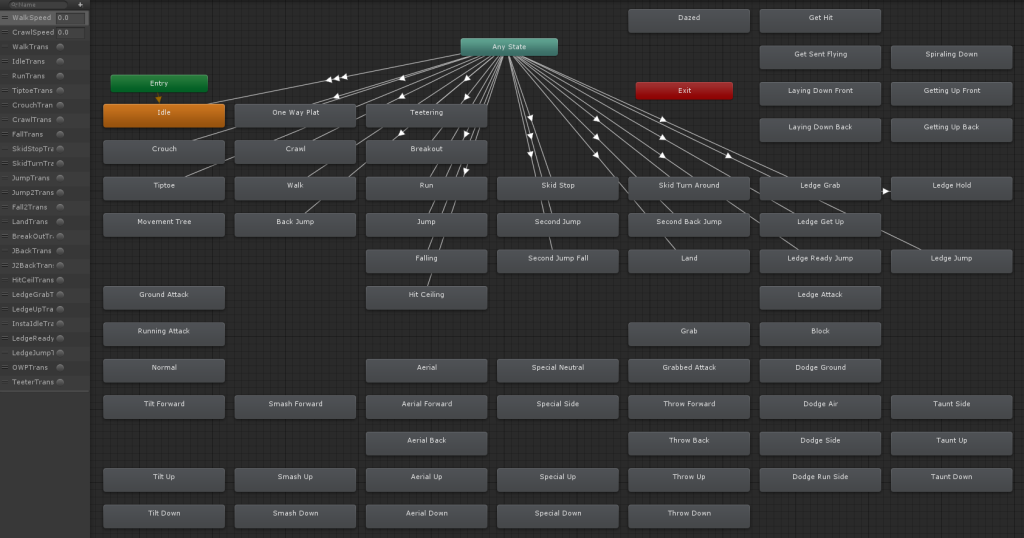
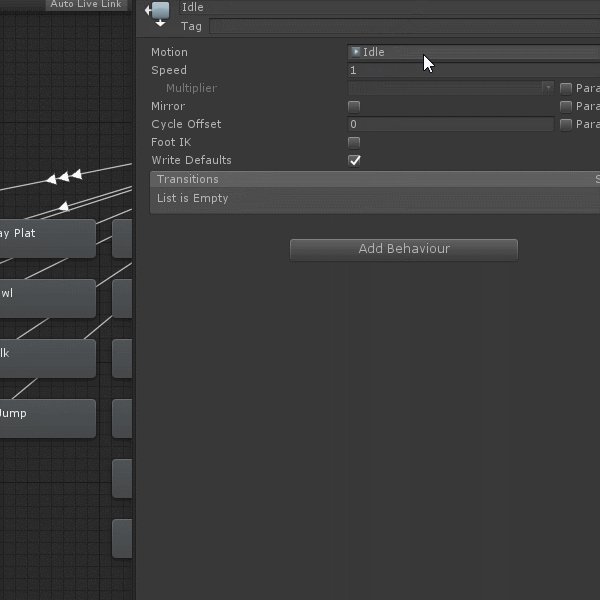
Animator
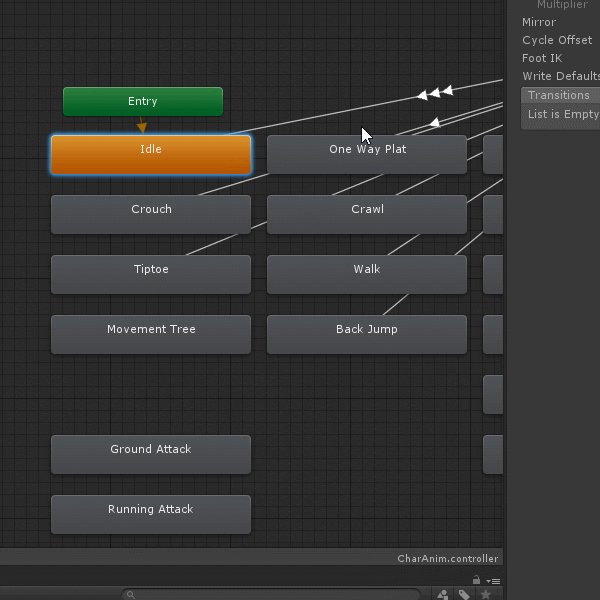
Before beginning work on the movement script, I set up the animator, so the script could automatically put the animations in their proper locations.

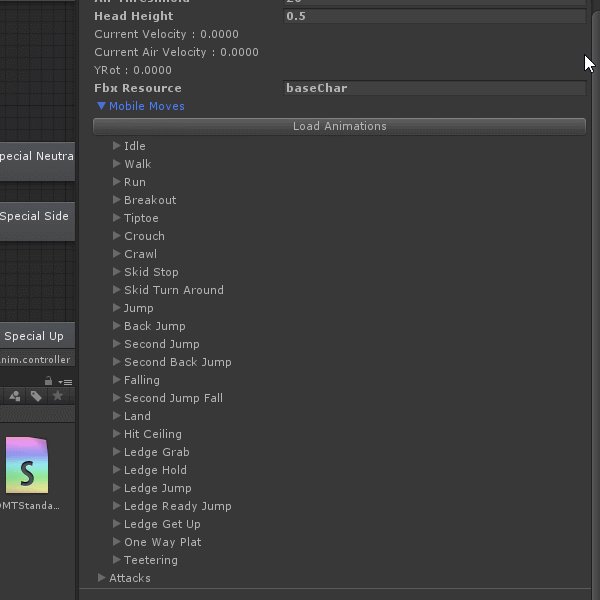
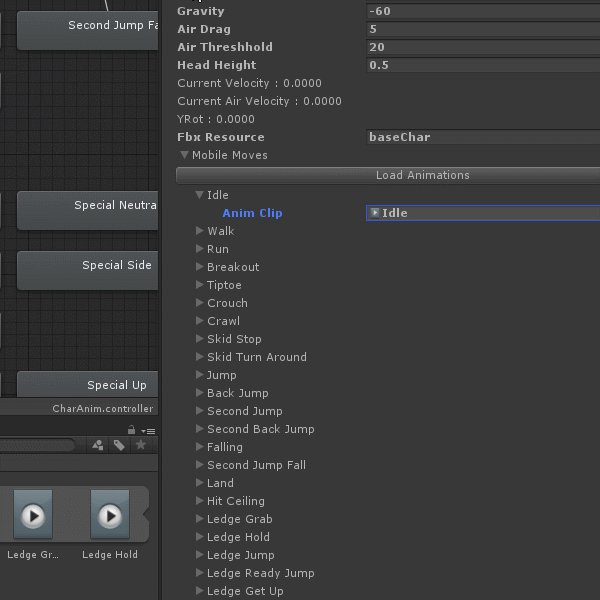
Part of my plan to keep everything organized was to create a few arrays of custom classes each of which would focus on an aspect of the player. I’ve only created the array for the movement which is what we’re focusing on here. The movement doesn’t have any kind of special colliders or other fancy things that the attacks will, so the only thing they have at the moment are animations.

In order to keep things simple I created a button that automatically takes the animations from the fbx and imports them into the animator.
Movement
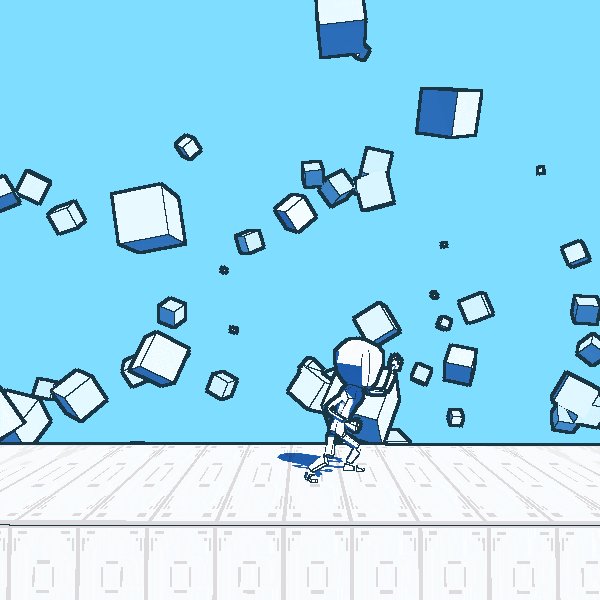
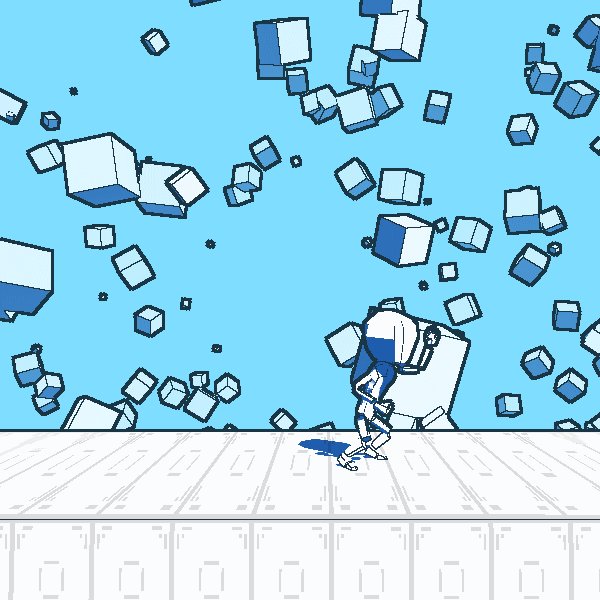
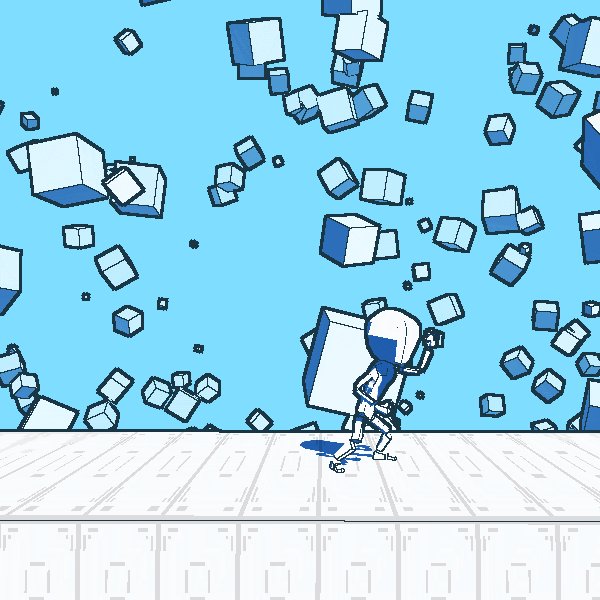
The first part of the movement is actually moving around. In order to replicate the movement of Super Smash Bros I used two variables : a speed variable and a sliding variable. The speed is multiplied by the input to get the speed to head towards. Then a direction is calculated from the current speed and the desired speed, and then the current speed is moved in the direction of the desired speed based on the sliding value.
To put it in simpler terms, instead of just moving, there’s a speed to go to and an actual speed. The actual speed chases the go to speed around trying to keep up. The moments where the actual speed is different from the go to speed is when sliding occurs.

Running activation was simple on the keyboard, just double tapping activates it, or tapping the same direction you’re moving in. However, activation on the thumbstick was a bit more complicated. I had to calculate the acceleration of the input, and then figure out how fast was enough to activate the run. I still might tweak this acceleration variable somewhat in the future.
Using the same technique I used for activating running, I created the jumping mechanism. And just like SSBU, there’s a second jump too. And based on the direction of your jump the character has a different animation, one for forwards and backwards. So that’s four jumping animations in total.

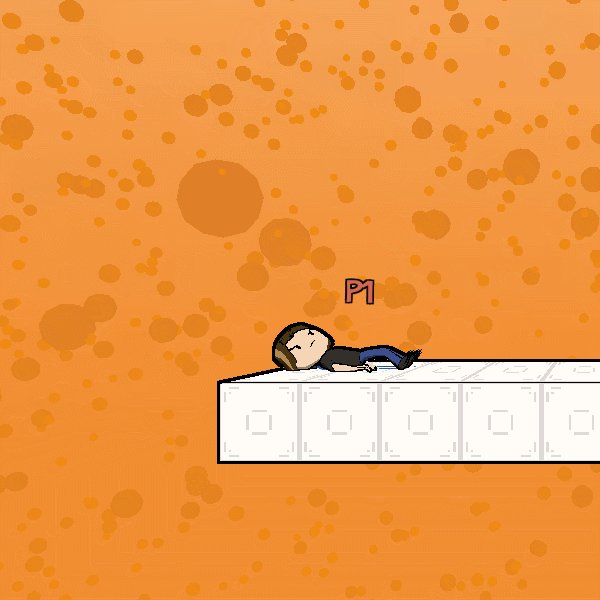
When you’re falling, the game starts looking for ledges you can grab onto. The range for this is above the characters waist and a little above their head. I found this out by moving the character in and around the ledge until I was sure where the boundaries were.

When a ledge is found, the character immediately latches onto it.
There are four possible actions you can take when hanging from a ledge. You can fall backwards, fall straight down, get up, or jump up.
Falling down or backwards was pretty simple, but implementing getting up was a bit tricky. I had to figure out how the player moves from hanging on the ledge to standing on the platform. After the getting up animation is played, the player is immediately moved onto the ledge and the animation is switched on the same frame to idle to create a seamless motion.
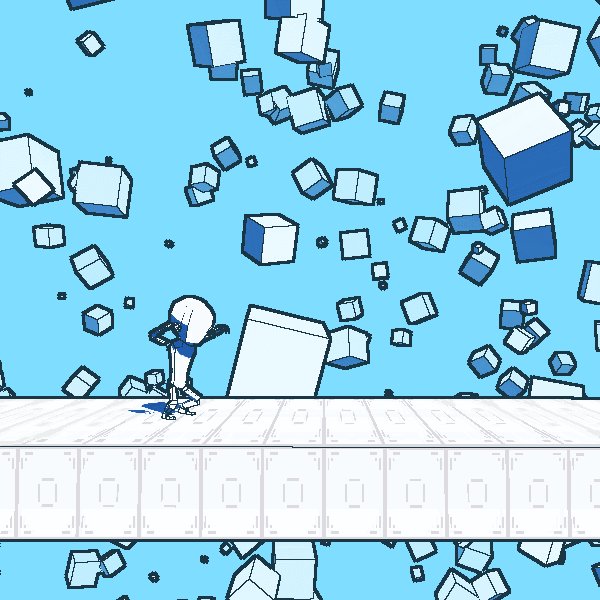
One Way Platforms
Unity does have a built in one way platform component, but it’s only for 2D collision. There’s no way I’m converting the colliders to 2D, especially since we want to stay loyal to the way things work in Super Smash Bros where everything uses 3D colliders. So, I built my own system for that.

The way it knows if a player can stand on the platform is it checks if the player is above the platform, then if that clears, it checks if the player is within the boundaries of the collider. If those both clear, then collision is enabled between the player and the one way platform.
Attack System
Similar to the Movement system, the Attack system is array based. Every turn, input is checked for each player. If any kind of input is received, then every attack is checked to see if the right inputs are being pushed. If that’s the case then the attack is activated.

When an attacking hitbox intersects an opponent the proper amount of damage is applied, and the amount of force applied is based on the same equation used in Super Smash Bros. Then the amount moved each frame is incrementally decreased until moving slow enough to start spiraling down.

Camera
The camera tracks the positions of every player on screen. It averages the position, and moves in and out depending on the distance between the farthest two players from the center of the screen along with an added distance from the edge of the screen, and limited by the boundaries of the death boundary and a farthest distance from the edge.
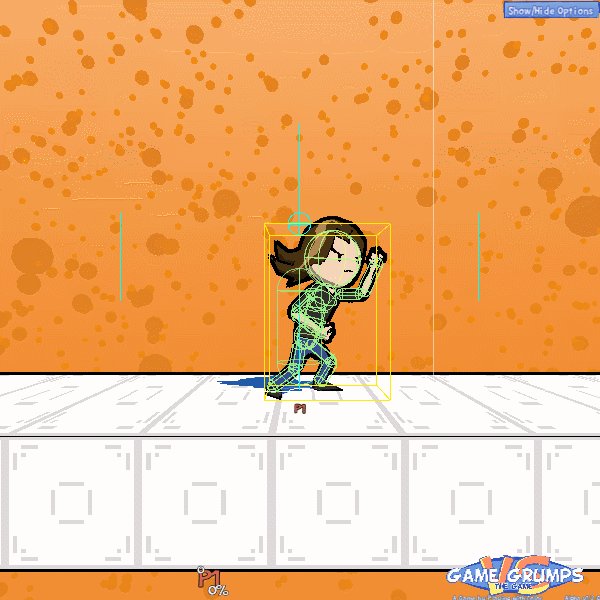
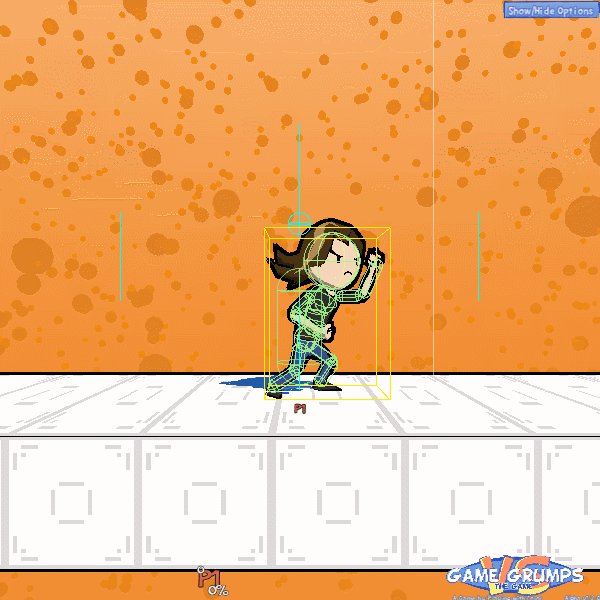
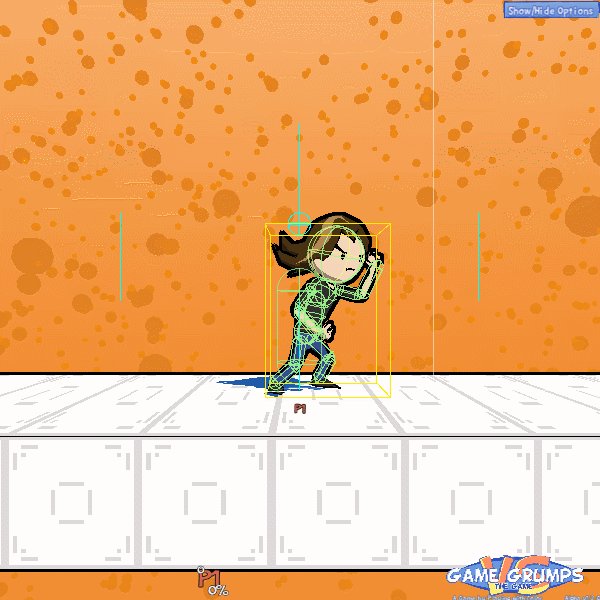
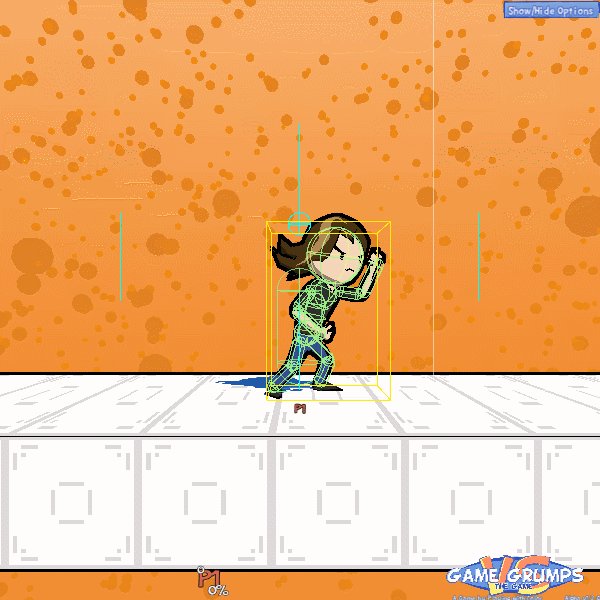
Dynamic hitbox
The dynamic hitbox is a pseudo hitbox. It’s actually a bounding box that is updated every frame based on the farthest edges of every hitbox. The intersection of these hitboxes is useful for multiple things.

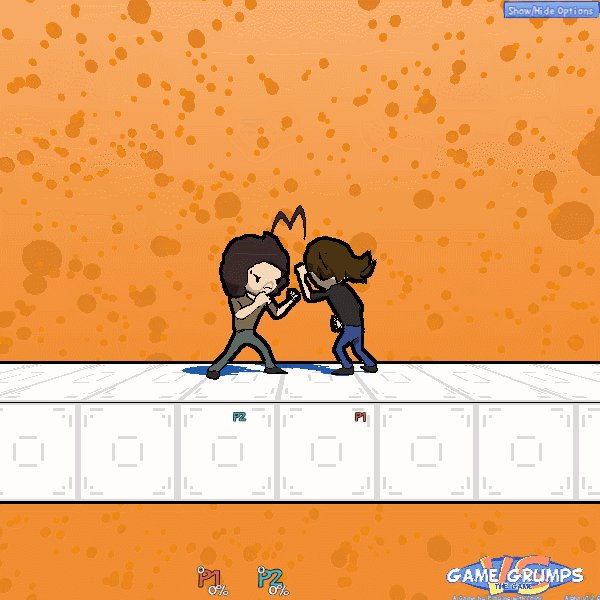
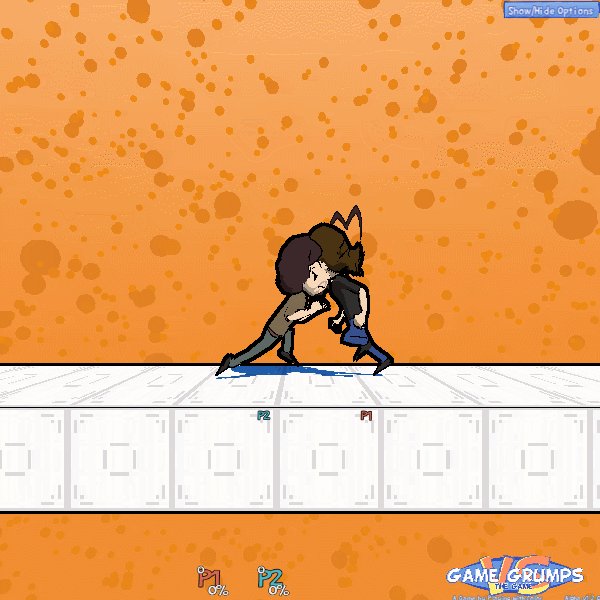
• Player Interaction
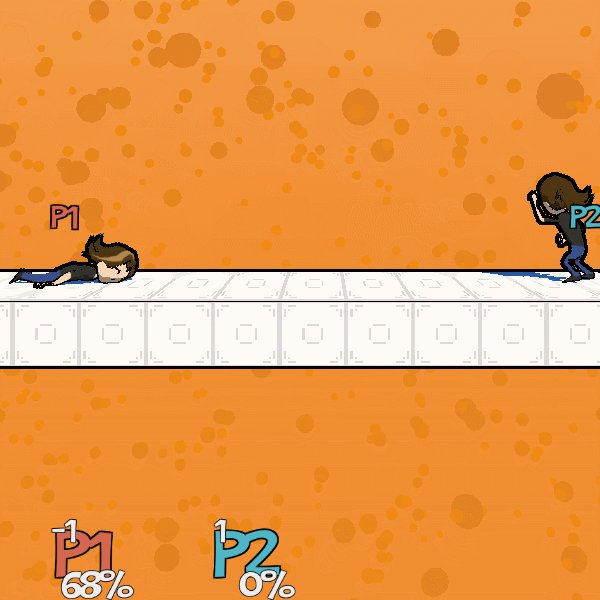
Players pushing against each other receive the momentum of the other player. If one player isn’t moving the other pushes them. If they’re pushing against each other they’re momentum cancels out leaving the faster player slightly pushing the slower.

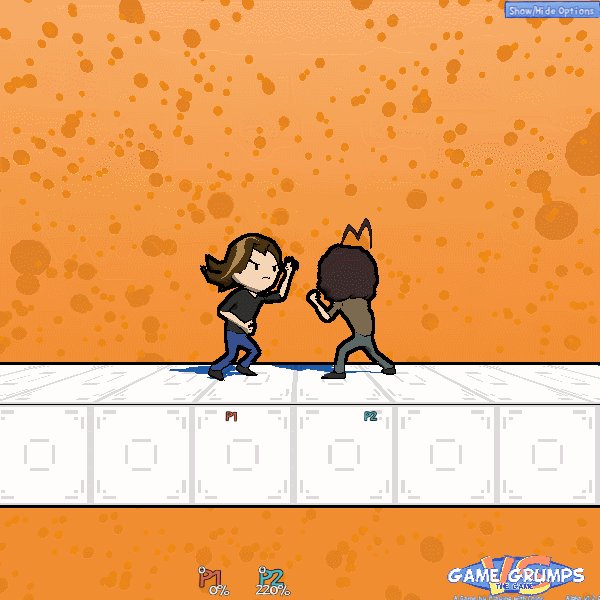
• Pushing against each other
When players are too close together they push away from each other until they’re no longer too close.
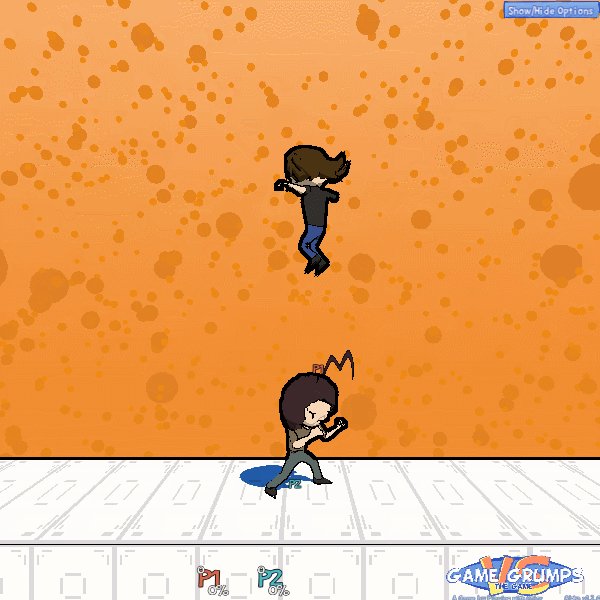
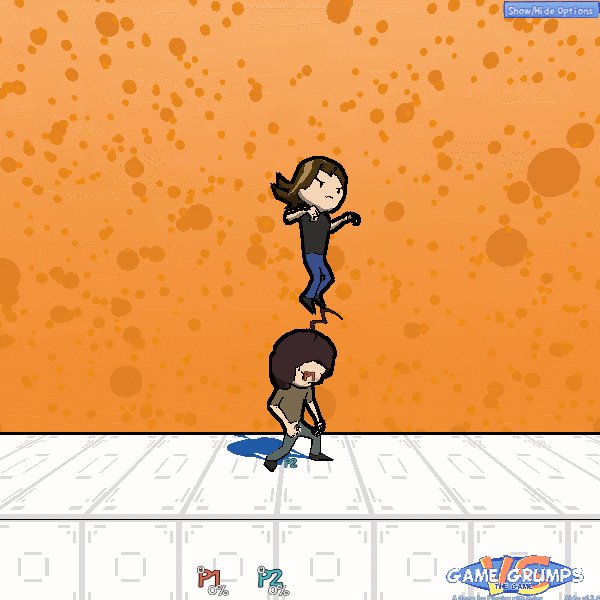
• Jumping on heads
When above the upper half of another player, you can jump off of them.

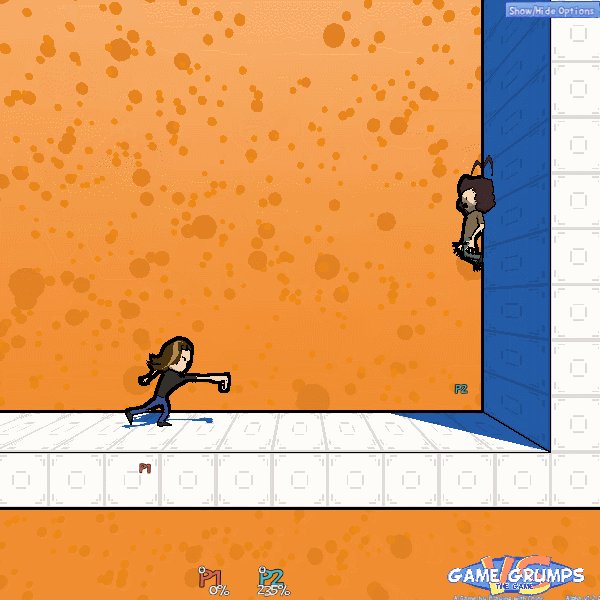
• Pushing away from walls
While falling if the hitbox is colliding with a wall, the player is pushed away from the wall.

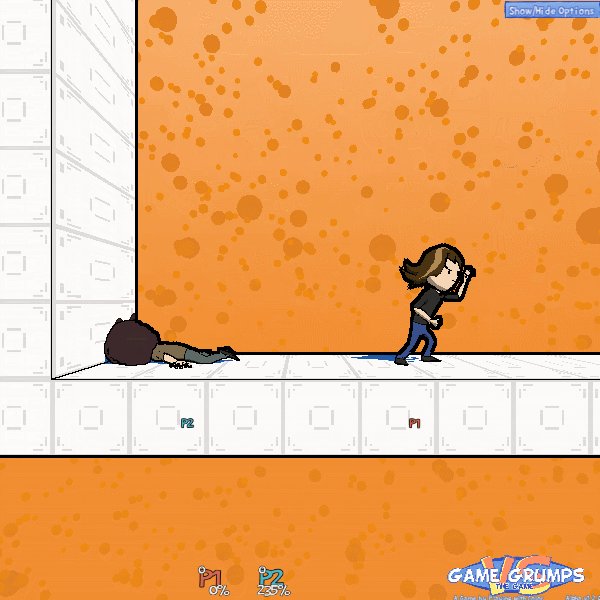
• Clamping to edges
If the player lands on their back or front after falling and they're slightly hanging off the platform, the player will be clamped to the edge of the platform based on the farthest part of the hitbox.

Shaders
• Screen based Strokes
The Edge Shader is a combination of the depth and normals every pixel is tested by the 4 pixels around it. The amount of difference found is what decides whether there is an outline there. The thickness is based on whether the outline is based on the normals or the depth. Depth outlines are thicker.

• Custom Cel Shader
The cel shader is simple. The lit color is the color of the texture. The area in shade is slightly darker, and the parts closer to the edge are black to improve the outlines.

References
Links to all things related to covering the development of this game.
Blog Post
https://playingwcolor.wordpress.com/2019/07/24/recreating-super-smash-bros-ultimate-movement-in-unity3d/
Devlog Videos
Intro Video
https://www.youtube.com/watch?v=VqME6pwObMg&t=5s
Devlog 1
https://www.youtube.com/watch?v=CSJngc0Lvrs
Devlog 2
https://www.youtube.com/watch?v=Gf25N7zCLEU
Devlog 3
https://www.youtube.com/watch?v=YSohFjHo2QU
Patreon
https://www.patreon.com/user?u=23778801


